
Як зробити градієнтний колір?
Зміст:
Щоб зробити лінійний градієнт, задайте два і більше кольорів, а також напрямок їхнього прямування — лінію градієнта. Без вказівки напрямку градієнтний перехід шикується зверху вниз. Розподіл кольорів за промовчанням йде рівномірно. Його напрямок перпендикулярно до лінії градієнта.
Як зробити градієнт на фоні?
Як створити свій градієнт у Фотошопі
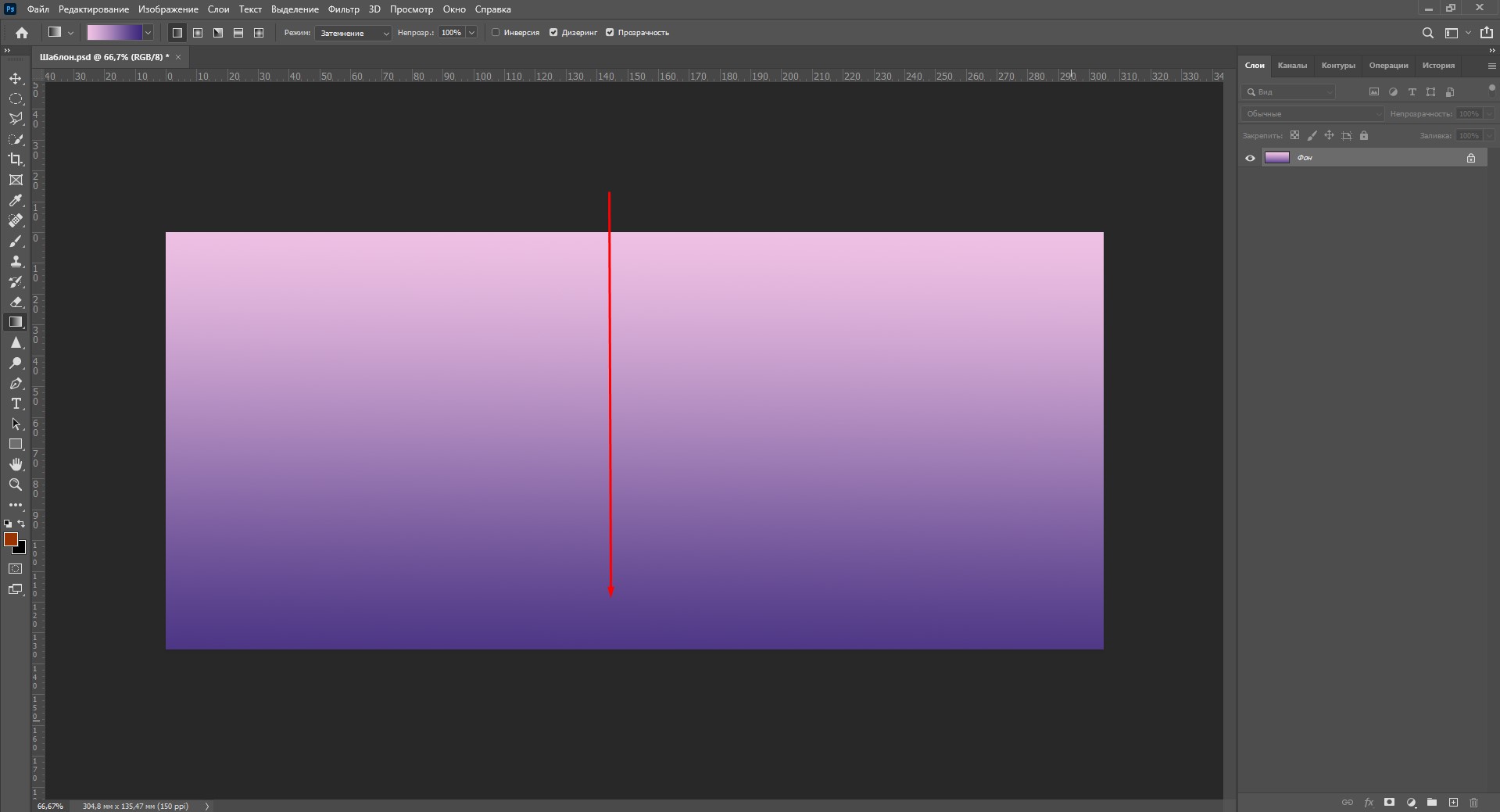
- Відкрийте інструмент «Градієнт». …
- У верхній частині екрана з'явиться зображення градієнта. …
- Відкрилося вікно редактора градієнтів. …
- Тепер поставте колір. …
- Так само настройте другий колір. …
- Збережіть свій новий градієнт, натиснувши кнопку "Новий".
Як зробити свій градієнт у канві?
У редакторі Canva легко зробити градієнт на тлі будь-якого дизайну, і вам не доведеться мучитися у фотошопі. У редакторі у викладках «Фон» або «Фото» введіть у пошуковий рядок «Градієнт» і використовуйте варіант, що сподобався.. Ми вибрали майже невловимий градієнт від жовтого до гірчичного.
Як налаштувати градієнт у фотошопі?
Активізуйте інструмент «Градієнт». Натисніть потрібний тип градієнта на панелі параметрів інструмента. Виберіть градієнтну заливку на панелі «Вибір градієнта». Помістіть курсор на текст у місці, де градієнт повинен починатися, і перетягніть його до кінцевої точки градієнта.
Використання CSS-градієнтів – CSS: каскадні …
Ви можете вибрати один із трьох типів градієнтів: лінійний (створюється за допомогою функції linear-gradient () (en-US) ), круговий (створюється за допомогою radial-gradient () (en-US)) та конічний (створюється за допомогою функції conic-gradient () (en-US)). See more
















