
Як зробити HTML вибір?
Зміст:
Для створення випадаючого списку в HTML використовується тег <select> у поєднанні з тегом <option> . Тег <select> визначає контейнер для списку, а тег <option> використовується визначення кожного елемента списку. У цьому прикладі створюється форма з списком, що містить три опції: яблуко, банан і апельсин.
Як створити список, що випадає у формі?
Виділіть на аркуші комірку, в яку потрібно помістити розкривний перелік. Перейдіть на вкладку Дані на стрічці та виберіть Перевірка даних. На вкладці Параметри у полі Дозволити виберіть перелік. Якщо користувачі не можуть залишити комірку порожньою, перевірте порожнє поле Ігнорувати.
Що таке select в HTML?
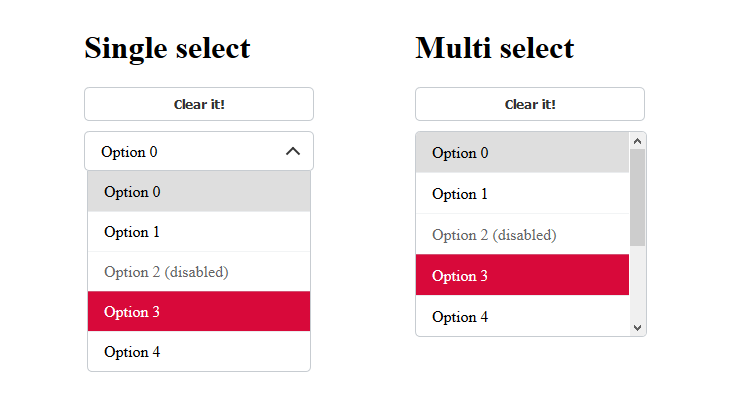
<select> (від англ. selection – вибір) дозволяє створити елемент інтерфейсу у вигляді списку, що розкривається, а також список з одним або множинним вибором. Кінцевий вигляд залежить від використання атрибута size, який встановлює висоту списку.
Як зробити множинний вибір HTML?
Для вибору кількох значень списку використовуються клавіші Ctrl та Shift спільно з курсором миші.
Тег <select> HTML список | GuruWeba
Нижче наведено 4 основні варіанти випадаючих списків HTML. Простий HTML випадаючий список HTML код простого списку <select name="user_profile_color_1"> <option value="1"> Синій </option> <option value="2"> Зелений </option> <option value="3" > Жовтий
















